This extension is utilizing Summernote which is a (relatively) new lightweight (js+css: ~100Kb) WYSIWYG editor library, available as a drop-in replacement for CKEditor4/5 in CiviCRM.
The editor, along with the use of the powerful elFinder plugin gives an all around solution to the needs of a user.
The extension is licensed under AGPL-3.0.
Features
- Lightweight (js+css: ~100kb)
- Lite, Bootstrap4, Bootstrap5 modes included
- Drop-in replacement for CKEditor4/5
- Uses elFinder (via the elFinder plugin)
- Customizable toolbar
- i18n support (multilingual)
- Removes the unnecessary and possibly layout breaking Crud that gets added by MSWord, Open Office, and Libre Office Documents via the summernote-cleaner plugin (included/enabled by default)
- (Optional) Load the WYSIWYG editor from its CDN source
- (Optional) Load the development (uncompressed) or the production (compressed) version of the libraries
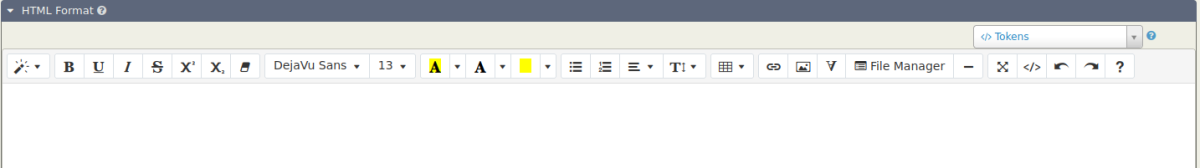
Look and feel of the standard (out of the box) toolbar configuration

Look and feel of the full toolbar configuration

Requirements
- PHP v7.2+
- CiviCRM 5.35+
Getting Started
- Install the extension as usual. Both libraries of summernote and elfinder are being shipped with the extension itself so you won't be needing to download anything extras.
- Navigate to Administer / Customize Data and Screens / Display Preferences and on the field
Wysiwig Editor, pickupSummernote. - Configure the toolbar (optional) and other options under Administer > Customize Data and Screens > Summernote
On the configuration page you can also decide if you want to use the development or the minified JS/CSS version of the libraries. Additionally, you can decide if you want to use the local Summernote libraries or load them from CDN instead.
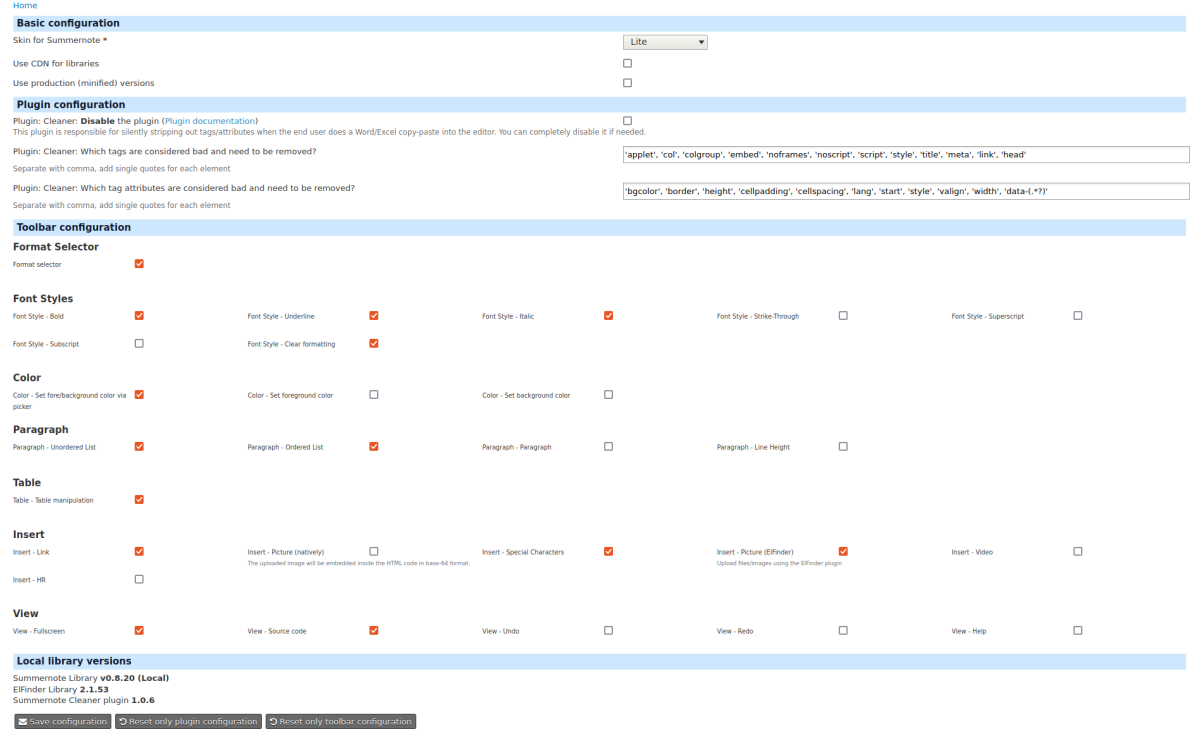
The Summernote Configuration page:

Included plugins
The Summernote WYSIWYG editor extension comes with 5 plugins already activated by default:
- elFinder - A worthy replacement of the outdated kcfinder to upload your files/images
- specialchars - A plugin that adds a button in the toolbar and allows the end-user to insert special characters.
- cleaner - Removes the unnecessary and possibly layout breaking Crud that gets added by MSWord, Open Office, and Libre Office Documents when pasting content.
- Image title - Adds a button to the image popover to edit title and alt attributes of an image. (Image title plugin source)
- Table headers - Adds a button to the table popover allowing the user to toggle the first row as a table header. (Table headers plugin source)
For the sake of clarity, all the summernote plugins used are slightly modified to be able to work with the CiviCRM ecosystem. The modification involves adding a line of code on the button function that binds to the summernote wysiwyg editor (adding container: '.note-editor.note-frame' on the button creation function (ui.button)).
Toolbar configuration
You can compose a toolbar with pre-shipped buttons. The default selected buttons are indicated with two asterisks (**) at the end
- Format Selector
- style: format selected block**
- Font Style
- bold: toggle font weight**
- underline: toggle underline**
- italic: toggle italic**
- strikethrough: toggle strikethrough
- superscript: toggle superscript
- subscript: toggle subscript
- clear: clear font style**
- Font Family
- fontname: set font family
- fontsize: set font size
- Color
- color: set foreground and background color**
- forecolor: set foreground color
- backcolor: set background color
- Paragraph style
- ol: toggle ordered list**
- ul: toggle unordered list**
- paragraph: dropdown for paragraph align
- height: set line height
- Table
- table: insert a table**
- Insert
- picture: open image dialog (The uploaded image will be embedded inside the HTML code in base-64 format.)
- picture (ElFinder) : Uses the elFinder plugin to upload a file/image on the server**
- link: open link dialog**
- video: open video dialog
- hr: insert a horizontal rule
- View
- fullscreen: toggle fullscreen editing mode**
- codeview: toggle wysiwyg and html editing mode**
- undo: undo
- redo: redo
- help: open help dialog
Here is a screenshot of the toolbar configuration section:

Known Issues
Note: For those upgrading from versions earlier than 1.0.5: Please reset the toolbar configuration on the configuration page. If you've just installed it, ignore this note.
Always welcome on the issue queue
Credits
Many thanks to everyone involved on creating the ckeditor5 & ckeditor5-extras extensions. This extension's code relied heavily on the work done on both of them.
Disclaimer
This is still a work-in-progress extension.
Support and Maintenance
This extension is supported and maintained by:
Distributed under the terms of the GNU Affero General public license (AGPL). See LICENSE.txt for details.