Hi, I'm Siddhant Rajagopalan, a third year Undergraduate student studying CSE from IIT Bombay.
This is the final blog post regarding my GSoC project, “Mail Blast UI”.
My blog post which talks about my project can be seen at
https://civicrm.org/blogs/rajgo94/mail-blast-ui-mockups-and-plan-coming-weeks.
My midterm blog post can be seen at
https://civicrm.org/blogs/rajgo94/mail-blast-ui-gsoc-midterm-report.
The code is available on my gitHub.
The link is https://github.com/rajgo94/civicrm-core/tree/mailingui-new.
I have currently kept the UI as a 3 tab structure.
The three tabs are Recipients, Content and Schedule & Send.
The buttons are Next, Previous, Save and Continue Later, Cancel and Submit Mailing.
The tab structure works in the following manner.
If the mailing is a new one, then initially the Content and Schedule and Send tab are disabled.
This means we can only move from Recipients to Content using Next button which also saves to the database. Now only the Schedule and Send button is disabled. We can navigate between Recipients and Content by clicking on the tabs, or by using Previous and Next buttons.
To go to Schedule and Send from Content, we need to use Next. After this happens all tabs are enabled and we can switch between tabs using both Previous, Next buttons as well as by clicking on the tabs.
If we are editing a draft, all tabs are automatically enabled.
Groups are saved to the database when we click on the Next or Save and Continue Later button in the Recipients page. To ensure that this is not bypassed by using the tab structure, while editing a draft where we change the groups, I am also saving when you click on Schedule and Send tab or Content tab when your current tab is the Recipient tab.
Similarly I am calling a different save function that does not involve groups in the other tabs. In Content tab, I am saving the mailing. This happens when you click on the Next or Save and Continue Later button of the Content page. It is done so that the saved mailing has text which can be used to generate the preview as well as send a test mailing. To ensure this isnt bypassed after editing the HTML of a draft, I am calling the function when you click on Schedule and Send tab when the current tab is Content tab.
No saving to the database is done when previous tab is clicked or when we use tab UI to go to an earlier tab.
Break-Up of Mailing UI
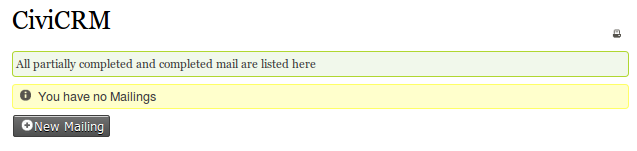
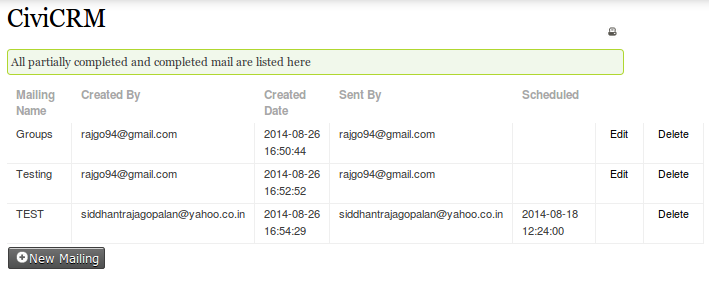
Mailing List


A listing page that lists all the emails.
Allows editing and deleting old emails as well as creating new ones.
If the mail has been set to be scheduled, it cannot be edited.
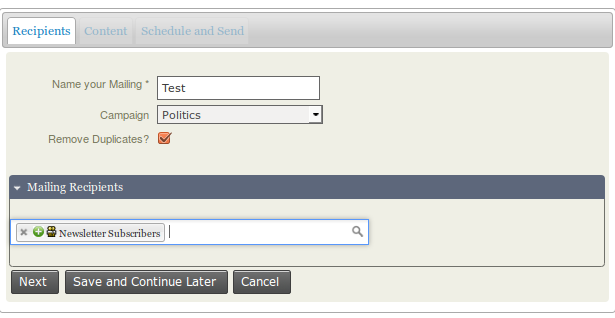
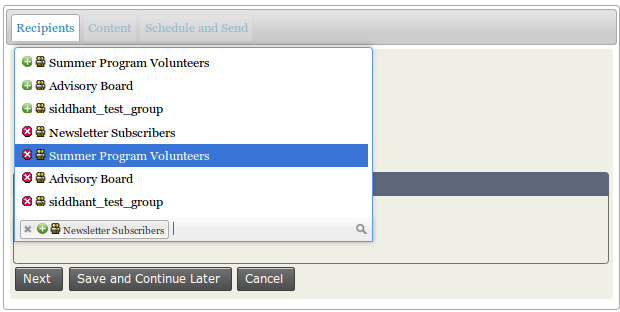
Recipient


Next, Save and Continue Later and Cancel are the three buttons.
The mailing recipients accordion is open by default.
Groups is functional and I have made a single super select2 widget. I am currently trying to fix it based on feedback to make it 2 separate select2 widgets.
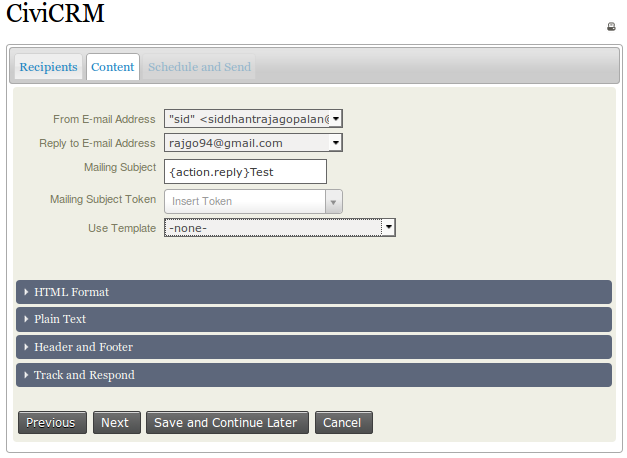
Content




Previous, Next, Save and Continue Later and Cancel are the four buttons.
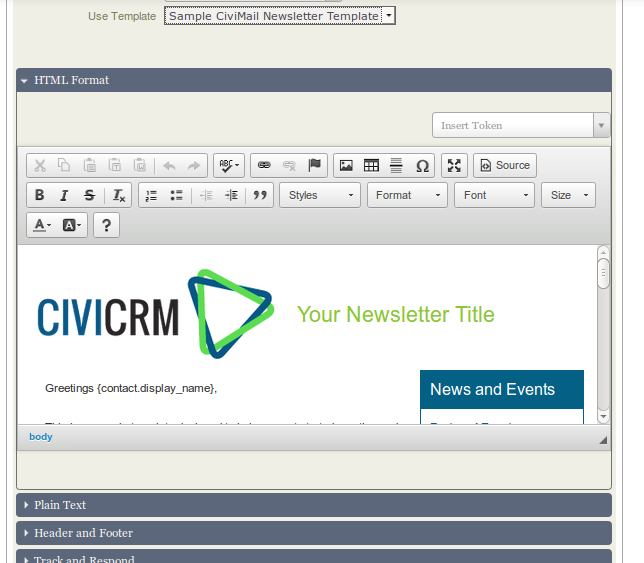
The second tab is Content. It has 4 accordions, all collapsed initially except for the HTML Format accordion.
Used ckeditor for HTML Format accordion.
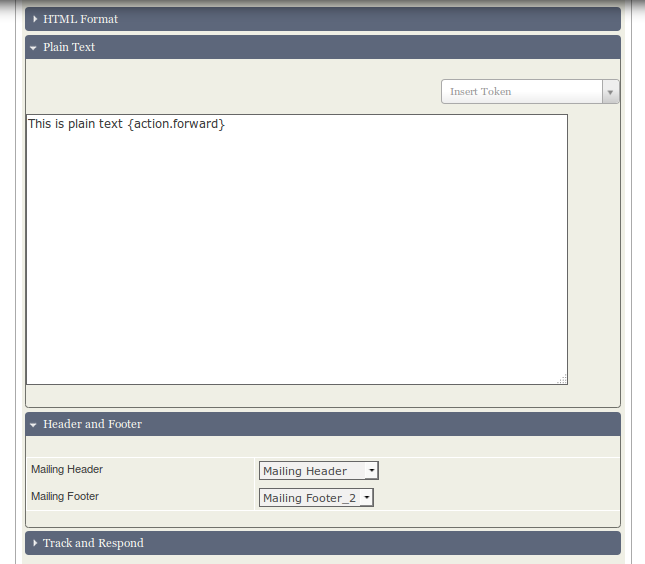
Tokens have been successfully implemented for Subject, Plain Text and HTML.
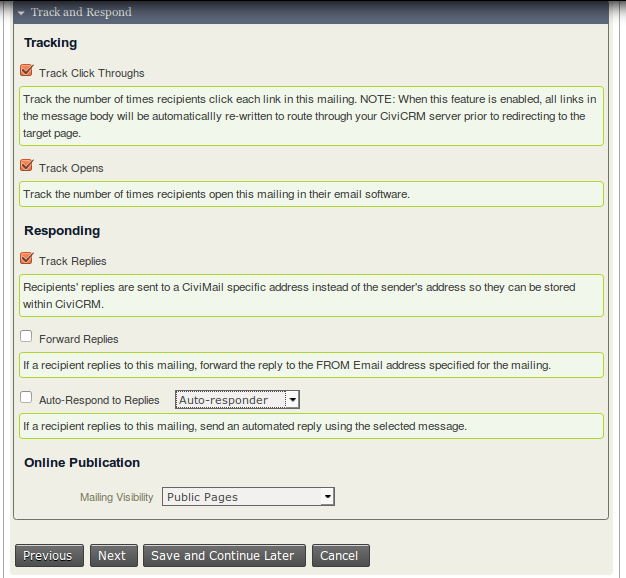
Header and footer and Track and Respond are the other 2 accordions. They function in the same way as in original CiviCRM.
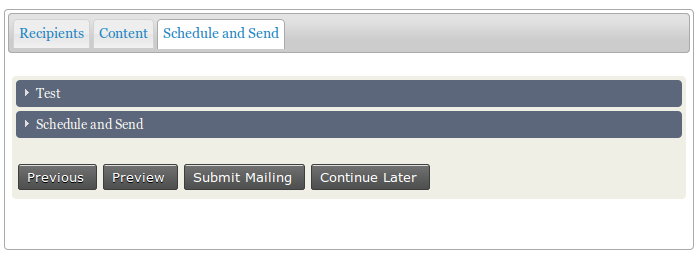
Schedule and Send




Previous, Preview, Submit Mailing and Continue Later are the three buttons.
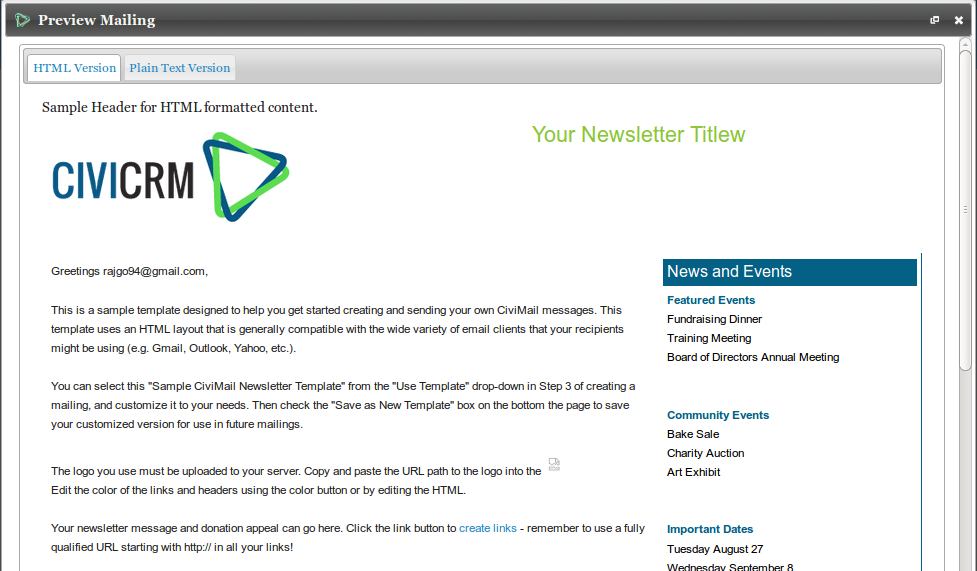
Clicking on preview opens up a dialog box which shows the preview mailing
Continue Later is the equivalent of Cancel for the other two functions.
The Submit Mailing button handles scheduling the mail and also changes the approval status.
The save functions involving the other 2 tabs does not not involve scheduling.
Both Plain Text preview as well as HTML preview can be seen.
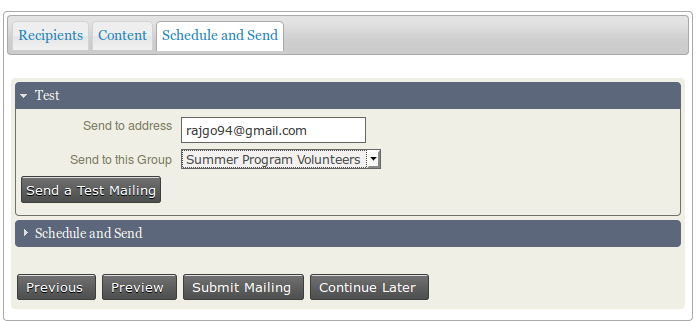
Send Test is also functional. We can choose an address or a group to send to.
API's for these have been written.
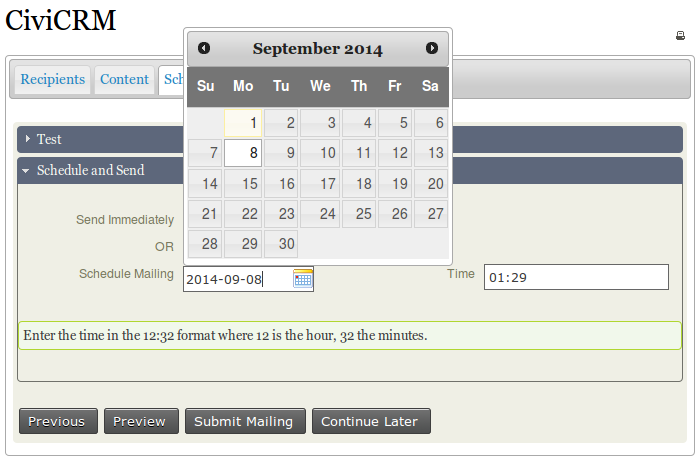
Datepicker has been used for the date with the date icon. Timeentry has been used for inputing the time.
Concluding
This project has been great fun to work on. I would like to thank CiviCRM for giving me this wonderful opportunity.
I would especially like to thank my mentor, Kurund Jalmi, for his able guidance.
Aditya Nambiar and Monish Deb have also been of great help throughought the project. I would not have been able to complete it without their help.
Also the entire community for providing feedback with so much enthusiasm.
I would love to continue working on this project and come up with fixes for the various bugs that the community might find.
I hope this project serves it's purpose and acts as a base for future integration of AngularJS with CiviCRM.

