So maybe filling out forms isn't anybody's idea of a good time, but at least building them can be fun, thanks to the shiny new version 3 of Webform CiviCRM Integration!
Quick Recap:
If yours isn't among the 700+ sites using Webform Integration, this Drupal module is a smart form-builder and processor that answers the following question: "CiviCRM has built-in forms for stuff like event registration and contributions, but what about collecting CRM data on my ________ form?" Fill in the blank with just about anything - survey, petition, enrollment, application, support, opt-in, you name it. You can use it to collect and update information about contacts, relationships, cases, activities, event participants, group subscriptions, tags, and custom data.
So What's New?
Version 3 has major improvements for working with existing contacts and option lists, a new look, UI improvements, and other enhancements.
Existing Contacts

The big news is that I've used Webform's hooks to define a new type of field specifically for contacts. This "Existing Contact" field gives you many options for how a contact can be autofilled or selected:
- Widget: Allows you to determine whether to expose this field to the form as an autocomplete or select element, or hide it and set the value yourself.
- Default Value: You can have this contact pre-selected on the form based on the current user or other options.
- Filters: Limits the list of available choices from which this contact may be autofilled or selected.
- Show/Hide fields: When an existing contact is selected, you can control which fields the user is allowed to edit and which will be hidden with some fancy javascript. For example, hiding a person's first/last name fields and only showing them when "Create New Contact" is selected makes for a nice UX and keeps contacts from getting accidentally renamed.
Introducing Live Options
I've always loved the fact that any webform field with options (whether it's a simple yes/no select, your upcoming events, or countries of the world) can be fully customized - options can be re-arranged, renamed, enabled or disabled. But the downside of customizable options is that they are static: if you update an option list in CiviCRM, the corresponding webform field will not reflect those changes unless you edit the field and enable the new options.
Version 3 gives you an alternative: you can set a field to use "Live Options." This will load the option list from the CiviCRM database every time the form is viewed. Live option lists cannot be customized, but will ensure your form element stays up-to-date. Both live and static options have their uses, and now you can choose between them on a per-field basis.
Your Fields, Your Widgets
The Webform module has no method for changing a field from one type to another (i.e. turing a textfield into a select, hidden, etc.). People using Webform CiviCRM versions 1 and 2 would sometimes use a hack that involved copying a form key into a new element to get around this limitation. Anybody remember that? No? Well... forget it. Version 3 provides an option for changing widgets right there on the component edit form. A great use-case for this is to modify a field to be hidden so that you control the value and not the end-user. Note that there are some common sense reasons why some fields would not work if you changed their type - for example, changing a select into textfield is probably a bad idea because the user would be likely to enter a value that is not a valid option. With that caveat, go forth and customize!
Dig the New Look
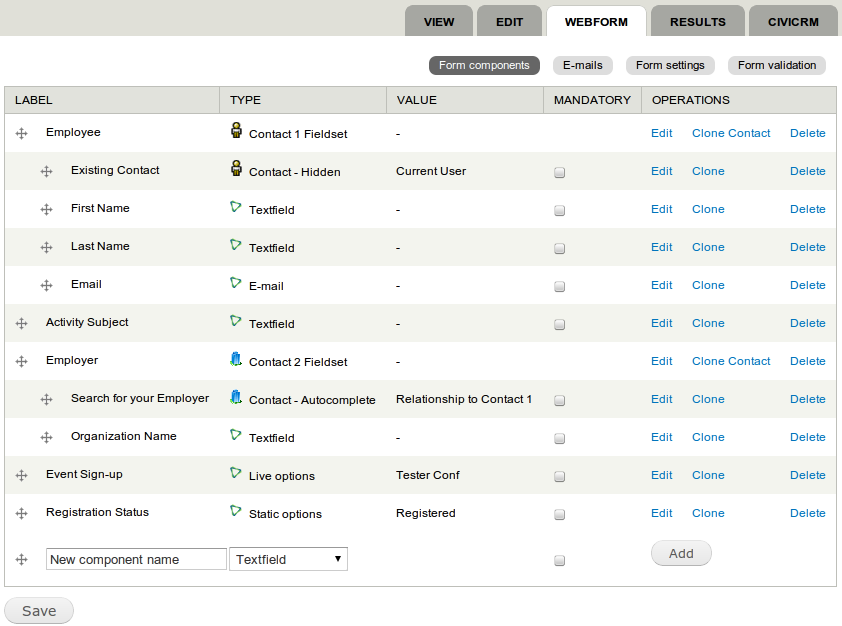
Ok, so we're not yet integrated with the fancy schmancy Form Builder Webform UI, but thanks to a webform template override I've added, at least now when you look at the webform tab you'll have some idea what's going on. I've added sprites to show you what kind of contact you're looking at, beefed up the descriptions of fields, made the "value" column show something that's actually useful, and given the obscure (but highly useful) "Clone Contact" feature its rightful label.
The CiviCRM tab has also gotten a bit of a makeover, with even more sprites (that change instantly when you change contact types - cool!) and some nice live-descriptions for each of the vertical tabs.
And More...
- Support custom fields for relationships.
- Way better Contact Reference fields thanks to the new CiviCRM Contact form element.
- Now plays nice with the Options Element module.
- Rewrote all the js after reading an actual book about javascript. Now it works... the right way :)
Find out more: read (and better yet, improve on) the new documentation!