
In our last blog in this series we will be taking the various features and pieces we’ve worked on using the CiviCRM Entity module, and assemble them using the Drupal 8 core theme module, the Layout Builder.
Our goal will be to create an attractive event information page (a useful feature for our clients here at Skvare) featuring:
- Our CiviCRM Support Your JLA event and Slick image slideshow from our previous blog
- A map to show the event location
- A list of registered participants
- Several useful graphs for our event managers
So let's gather our ingredients!
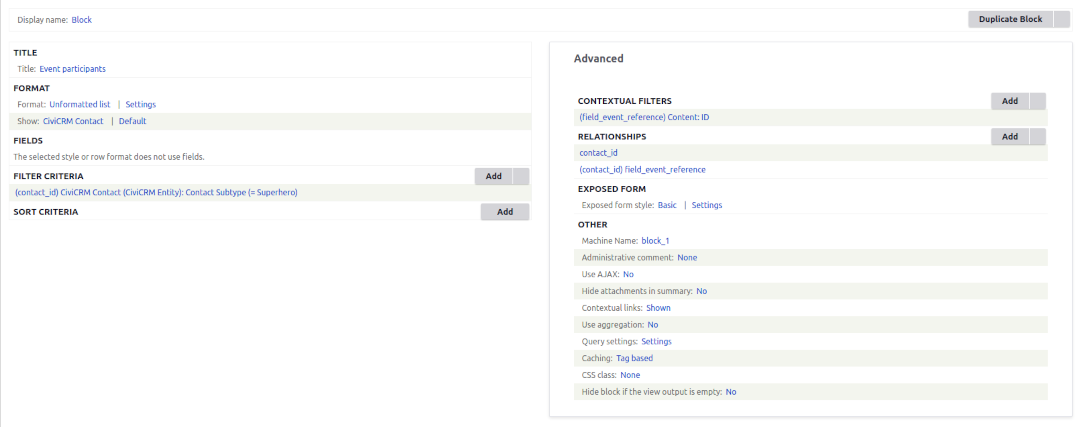
To show our list of registered participants, we will create another view of CiviCRM contacts. We will then add relationships for “Participants with the Contact ID” and “Content with a field_event_reference set to the civicrm event”.
We will then set up a map view with the CiviCRM Entity Address Leaflet Map format - similar to the one we set up for our Superheroes map using the Leaflet module. And we will add the same field_event_reference relationship.
The reference relationships will allow us to add a contextual filter for our event node to the views in order to show the correct fields and data for our CiviCRM event.
If you build it...
To begin, we need to enable the Layout Builder module. And then we’ll go to Structure > CiviCRM Entity > CiviCRM Event to Manage display for the event entity type we enabled in Blog 5: Customizing Event Pages with Media.
We then need to check Use Layout Builder, and click Manage layout.
For this example we’re going to add a two-column section at the top to show our event details opposite our images and our map, and we’ll create a second two-column section for our graphs. We'll also add a single column in between for an Event fee reports header block to separate our graphs as we’ll only want to show them for users with event management permissions.
We’ll also create a custom block for our register button and give it some basic buttony-looking styling.
Ahh, the versatility of the Layout Builder
And lastly we’ll set up our event images as a slick slideshow on our event page, similar to how we did previously outside of Layout Builder. I’ll include the entire example setup as Slick can be a bit tricky to configure.
And that should do it… Let’s check out our new event information and registration page!
Excellent!
And remember, you can configure and customize any CiviCRM entity!
For this example we added data from several places to a CiviCRM event page, but you could just as easily create a specialized contact and contributions page, a memberships overview, or anything else using CiviCRM data exposed within Drupal using the CiviCRM Entity module. We encourage you to explore the possibilities that suit your use case!
And as always, if you have a specific use case you’d like to discuss, please contact our expert team here at Skvare for a free consultation. We would love to explore working with you as your digital and technology partner!
For more information, you can read our CiviCRM Entity information page or visit the module homepage to review and install!
Show me more!
Stay tuned for our upcoming webinar series on the CiviCRM Entity module topics discussed in this blog series and more. You can register for our upcoming webinar here!
Quick links
Original blog: Using Layout Builder to Construct Awesome Event Pages
> Previous: Customizing Event Pages with Media







Comments
would be assume if the images on skvare site could show here
would be awesome if i could spell awesome and not assume i had typed it correctly.
Thank you so much for this excellent blog which has opened up brand new possibilities to me (a site builder not developer).
I can't figure out how to get the map to display as it doesn't seem to be on offer in the list of Layout Builder entities. I see in your screenshot that it may require a View?
Also the event fee, and the Register button don't seem on offer. Is there something I need to do to set up a relationship between the CiviCRM Event and the Price Field, for example? I am using Drupal 8.
If you have any pointers for me I am grateful.