CiviCRM Form Builder is a powerful and rapidly-evolving CiviCRM feature which has seen major advancements in each of the past several versions. This extension allows site builders to create custom forms to filter custom SearchKit searches, create simple contact creation forms, and much more. The end goal is for Form Builder forms to replace all public and admin forms throughout CiviCRM Core. The Form Builder forms can be pages in the CiviCRM backend, or embedded into Contact Summary page panes and tabs. Forms can also be embedded in WordPress posts using shortcodes. Something can be done in Wordpress, but not Drupal? Challenge accepted.
Now you can place Form Builder forms on any Drupal page. We've developed a new module for Drupal 10 and Drupal 11, CiviCRM Form Builder Blocks. This module provides a new block type, which can be used to place blocks in any theme region, just like any other block, and render a Form Builder form. Multiple blocks can be placed in any region or shown on any page. With this new module, custom complex dashboards can be built without knowing or using any code.
Usage
Navigate to the Drupal block layout configuration page: /admin/structure/block
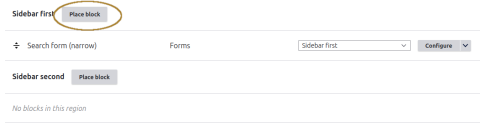
Choose the theme region you want to put the Form Builder block.
Click the "Place Block" button above the region. In our example, we want the Form Builder block to show in Sidebar first.

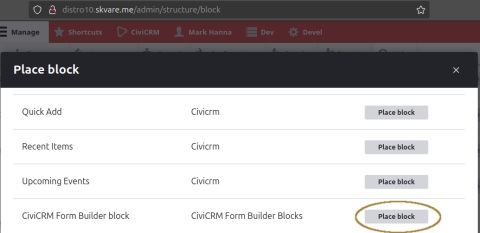
Choose the block type, "CiviCRM Form Builder block" and click "Place Block"

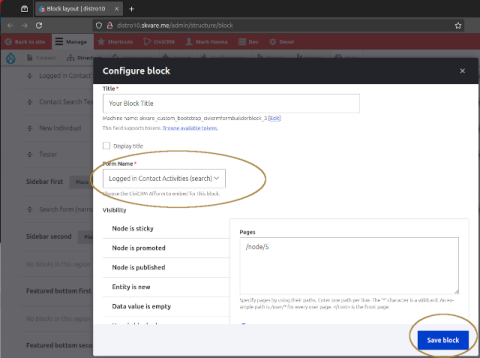
Configure the block, setting the block title, whether to show the block title. The block will also display the Form Builder form title at the top.
Choose the Form Builder form you want to display. Optionally configure the context(s) which to show the block. In our example, this block will display on the page with path "/node/5".
Click the "Save" button

Now click "Save Blocks" button at the bottom of the block layout configuration page.
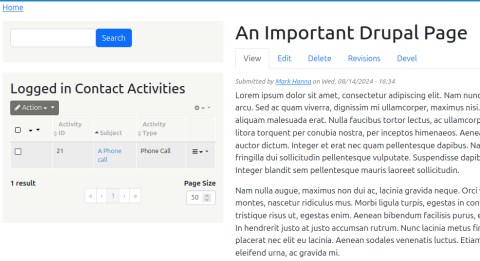
That's it! The Form Builder form will now be shown on the page!

You can add as many Form Builder forms as you want, one per block.
Layout Builder
Form Builder form blocks can also be inserted into Layout Builder layouts. Simply click "Add block" in the section you want a form builder block to be displayed, set the block title, whether the title shows or not, choose your Form Builder form, and click "Save"

Block Field
1.0.0-beta3 and above supports blocks added to entity displays via the Block Field module.
Issues and Contribution
We consider this module stable and useful for Drupal sites today.
If you experience problems, need help with support requests, or want to help contribute additional features, make an issue in the issue queue or Contact Skvare.

