One of the top goals for the CiviCRM roadmap is to improve the theming to look good on more websites and devices. That's a big task and it won't happen overnight, but I want to stop and appreciate the progress we've already made plus other improvements in the works:

DASHBOARD IMPROVEMENTS
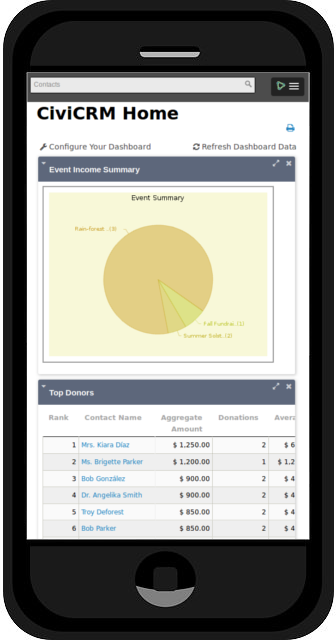
As of CiviCRM 4.7.11 the dashboard has a face lift. It loads faster, looks better, and refreshes itself automatically so you always have the latest information. And 4.7.13 will include a responsive layout that works great even on tiny screens.
MOBILE-FRIENDLY MENU
Thanks to Alice Frumin from AGH Strategies, we've released a new extension to give your site a mobile-friendly menu, which replaces the normal menubar automatically on small screens.
NEW THEMING SYSTEM
To advance us toward the eventual goal of swapping in a responsive theme such as bootstrap, we've been working on a swappable theming system to allow extensions to override core stylesheets and make big changes to the look and feel of CiviCRM without affecting users who prefer the classic look.
Mosaico
Mosiaico is an open-source email composer that makes it easy to compose beautiful, responsive emails. Check out the beta version of an extension that integrates Mosaico with CiviMail.


Comments
RE: New Theming System.
What should the base theme in Drupal be set to in order to future proof for responsive themes in CiviCRM? Is it safe to implement the boostrap theme for Drupal? I have a lot of customizations that I need to do with it and I don't want to spend the time working on it, only to find that I have to do it all again when CiviCRM has bootstrap integrated.
What does the timeline look like for the new theming system? Should I just hold off for now on and wait for it to be released?
Thanks!